We use cookies to give you a better browsing experience. Know how we use your data.
We use cookies to give you a better browsing experience. Know how we use your data.
The Oral Assist team ran a study to find the disconnect in the global education system where students with reading difficulties were not able to cope with the level their counterparts were on because of a lack of a personalized learning approach. They wanted to change that with an application that worked on the capabilities of annotations and easy documents, assignments management.

When the Oral Assist team came to us with their concept, we were intrigued by it, how something as simple as annotations had the power to make the entire education system inclusive. We put the best brains and tools in place to ensure that the reformative idea reaches the masses.
The scope of work that accounted for the inception and execution of Oral Assist was end-to-end development and deployment. We worked with the team to understand the objectives of their vision, their business model, and the market they were operating in to set the foundation for the efforts.

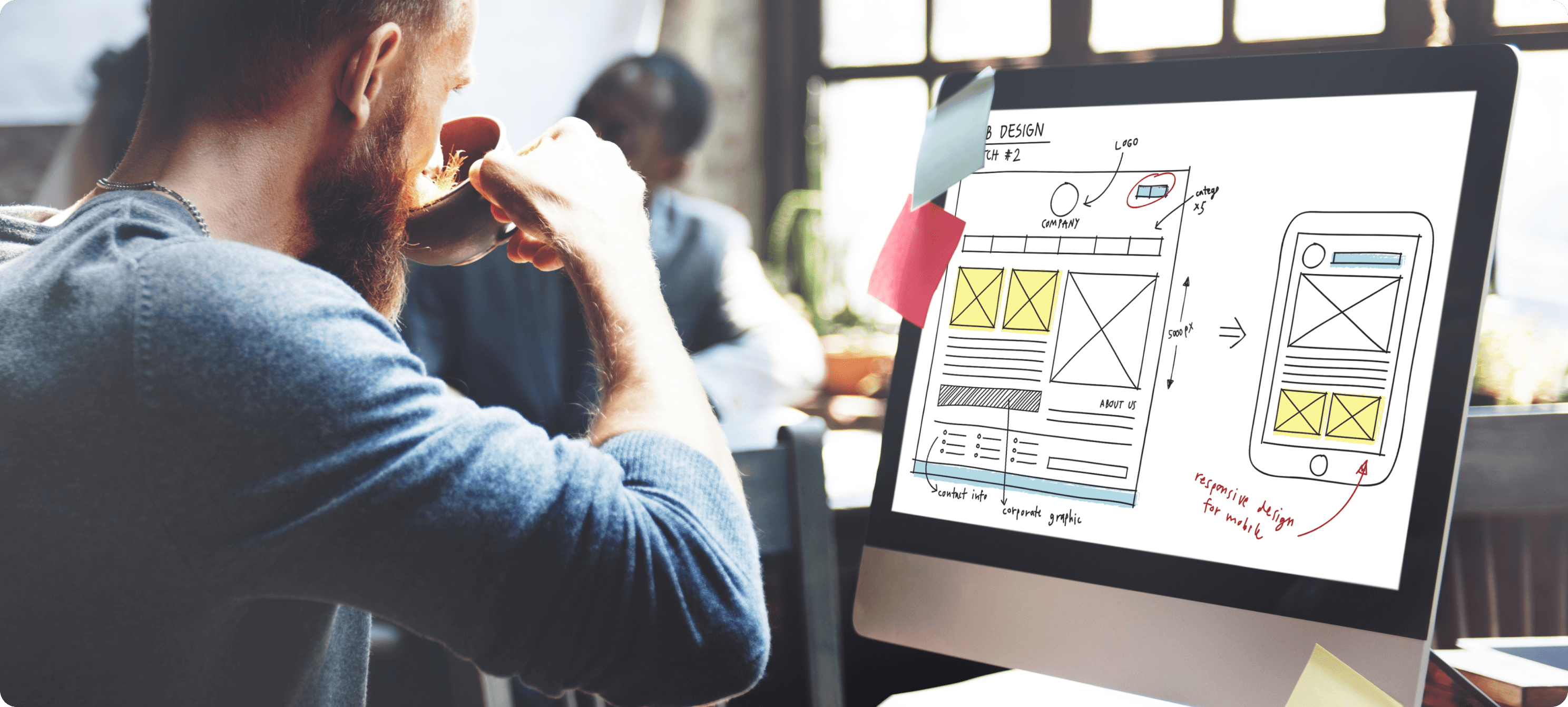
We performed in-depth research and scoping sessions to understand the target audience better.

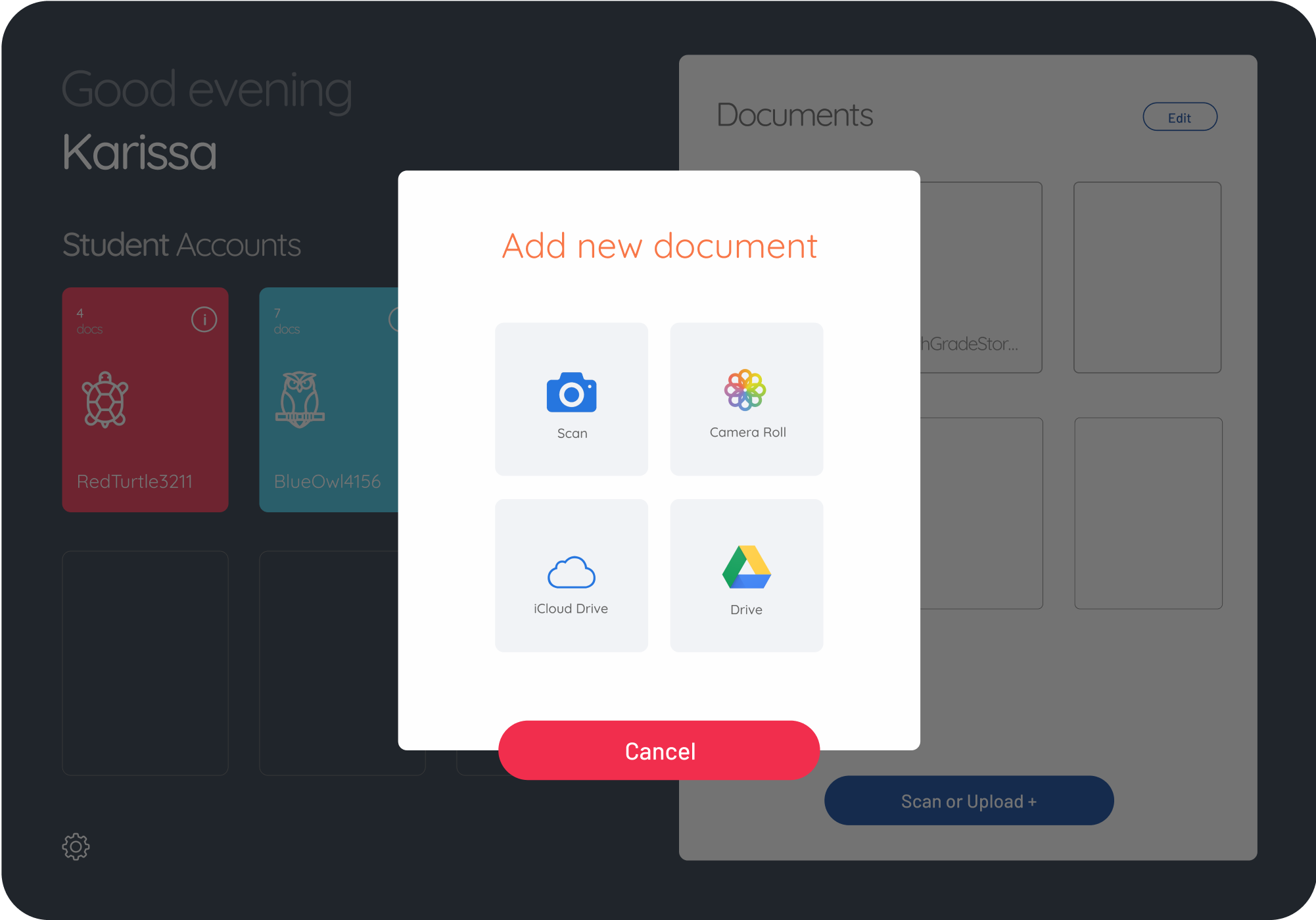
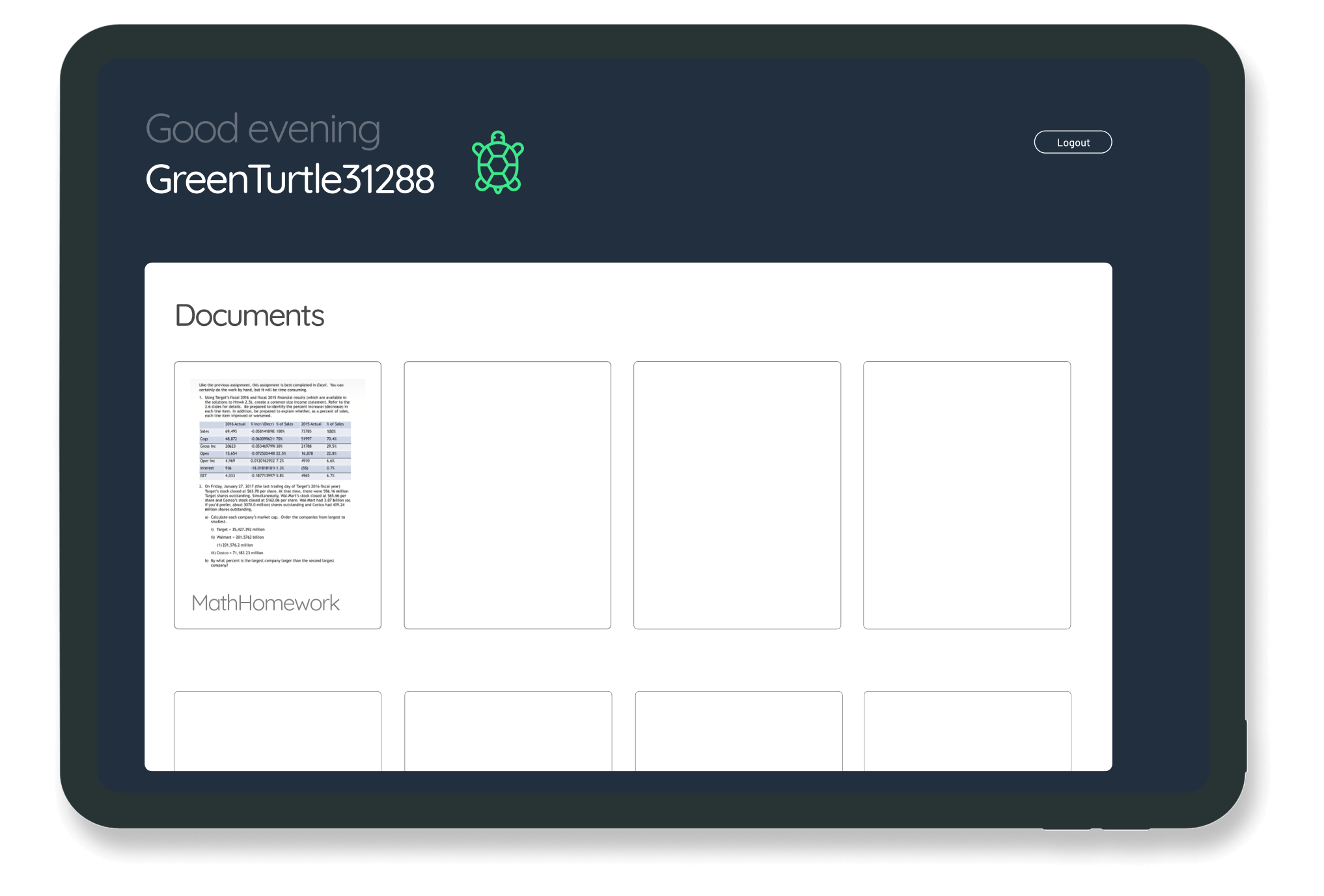
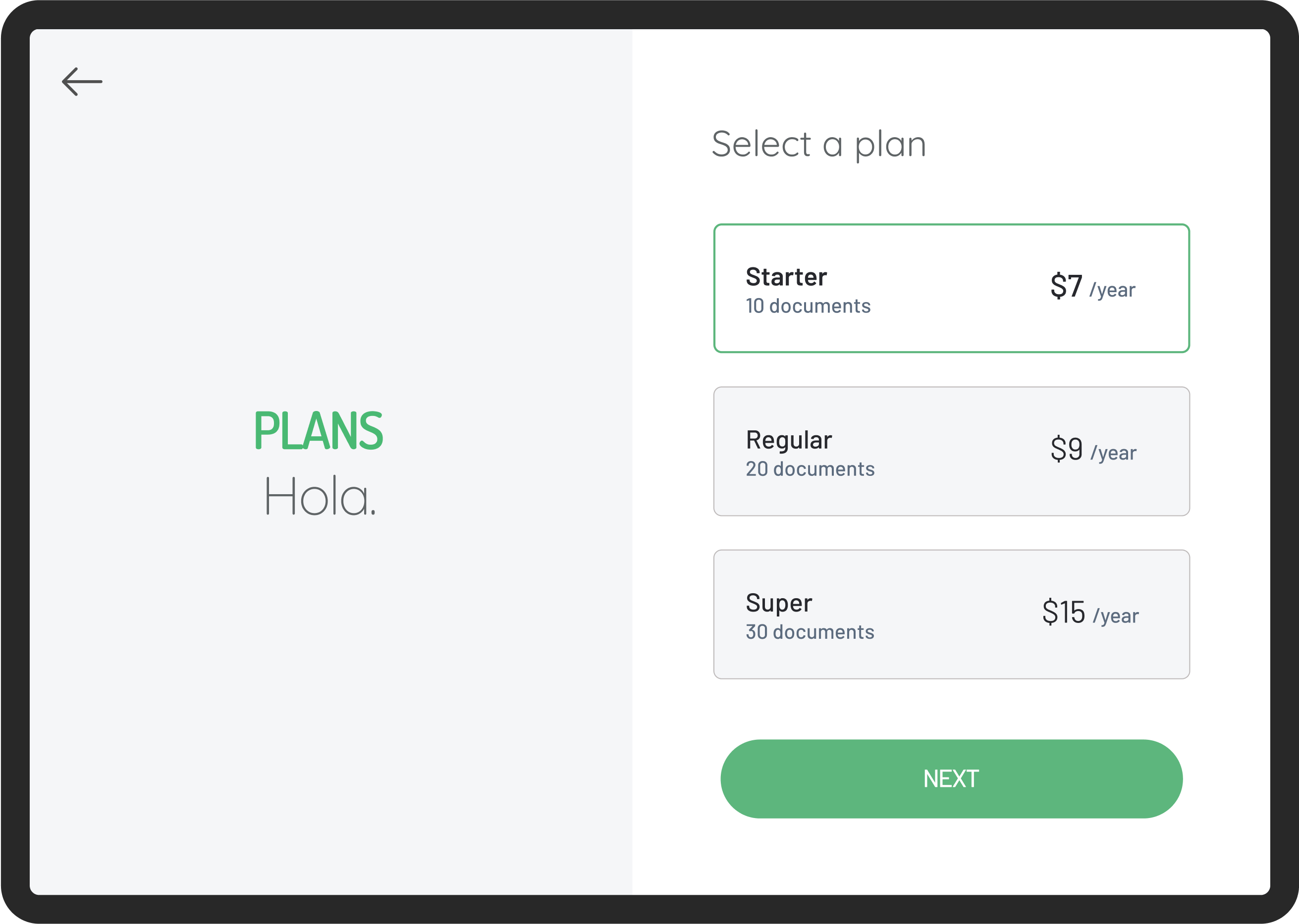
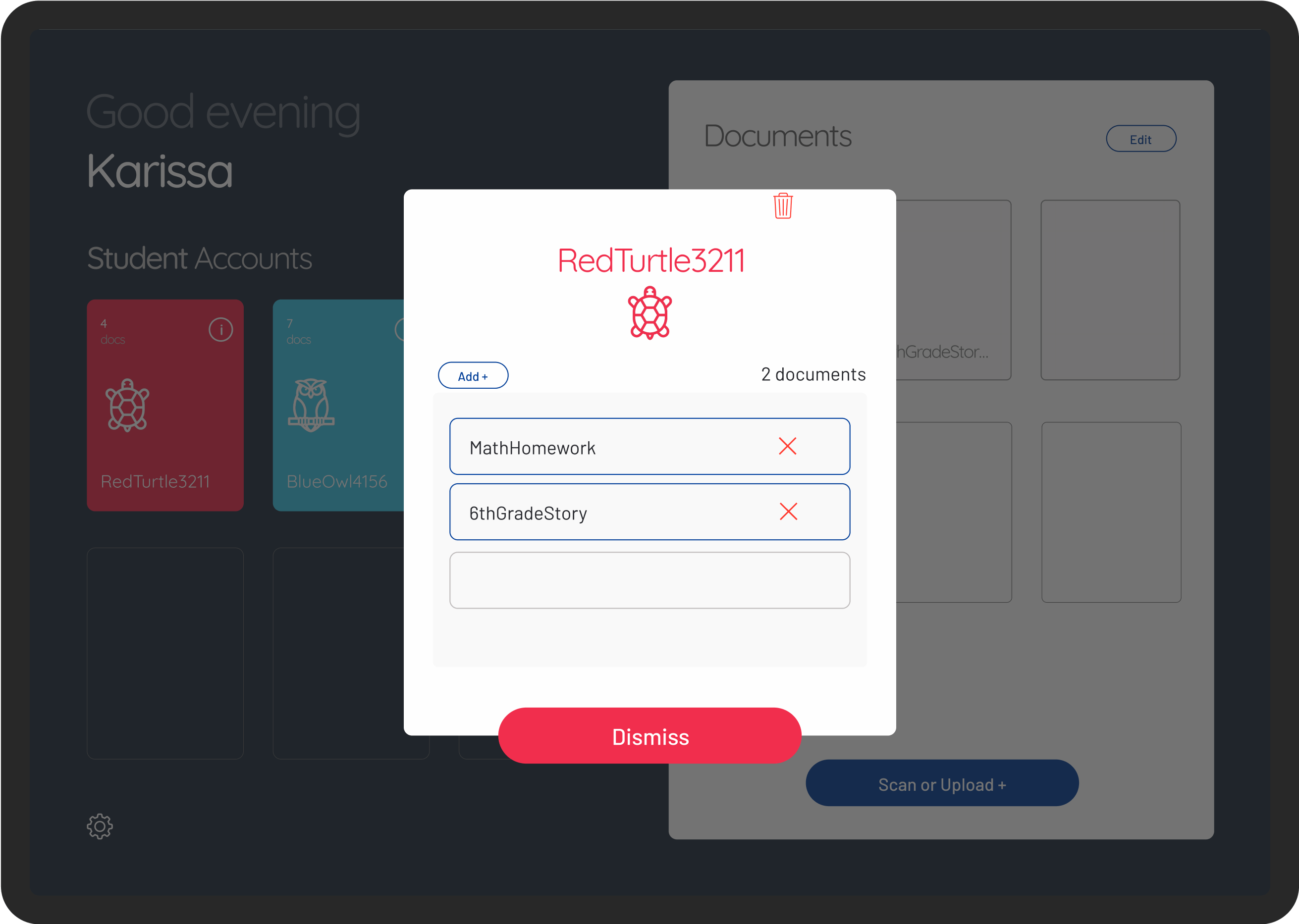
The design thinking approach behind Oral Assist was to create a user interface and experience that was primarily extremely easy to learn while being attractive enough for teachers and students to keep using the application.
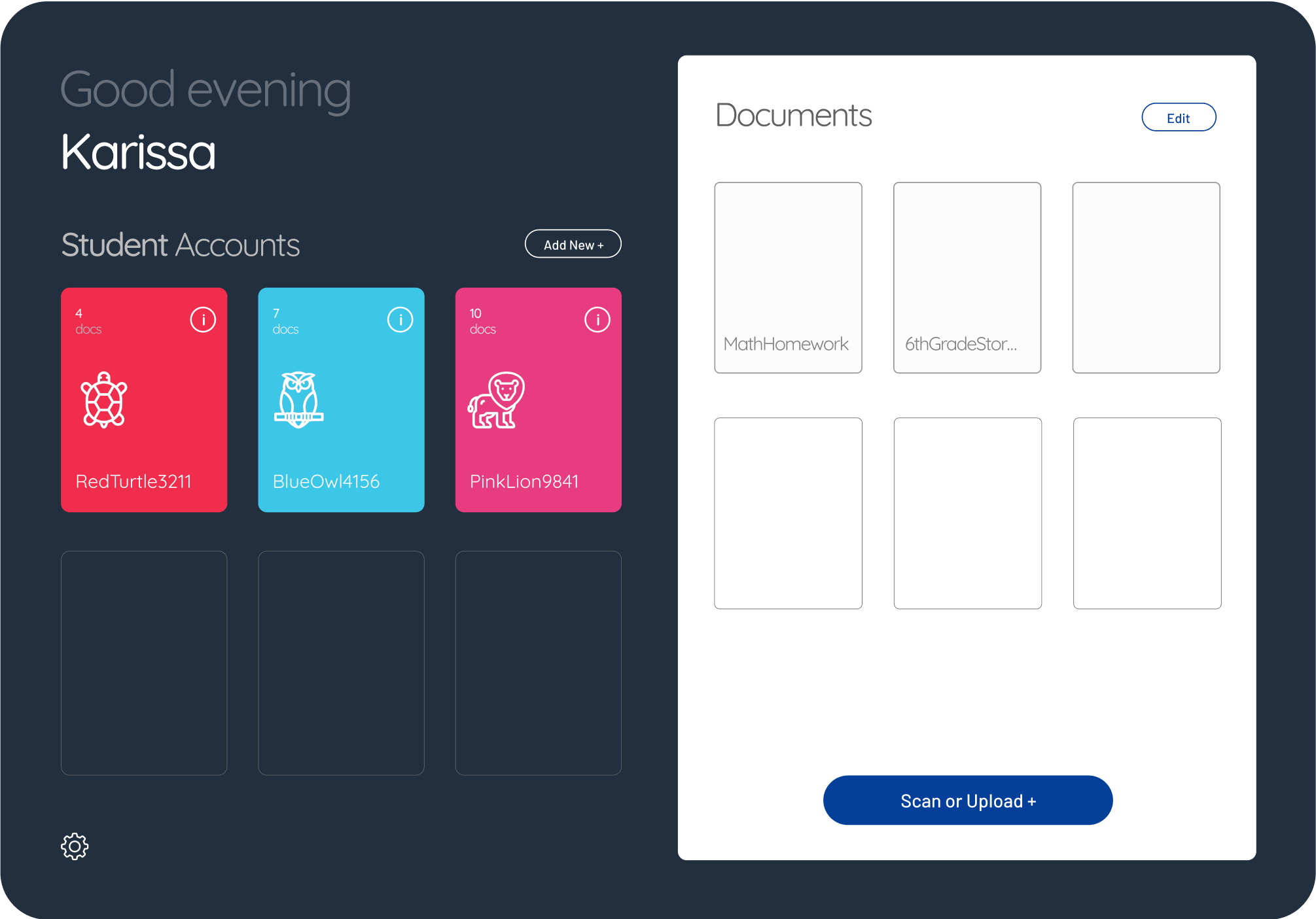
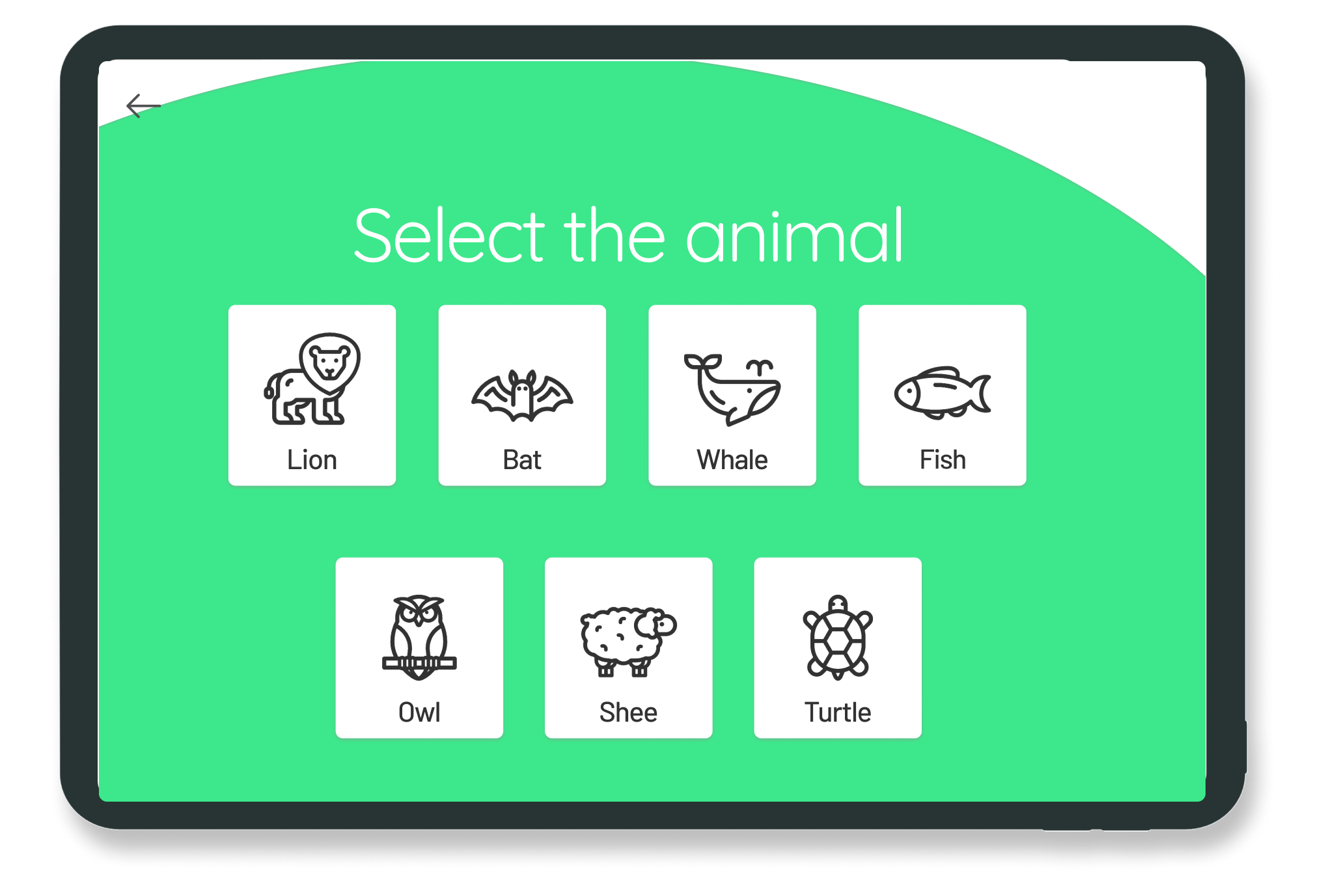
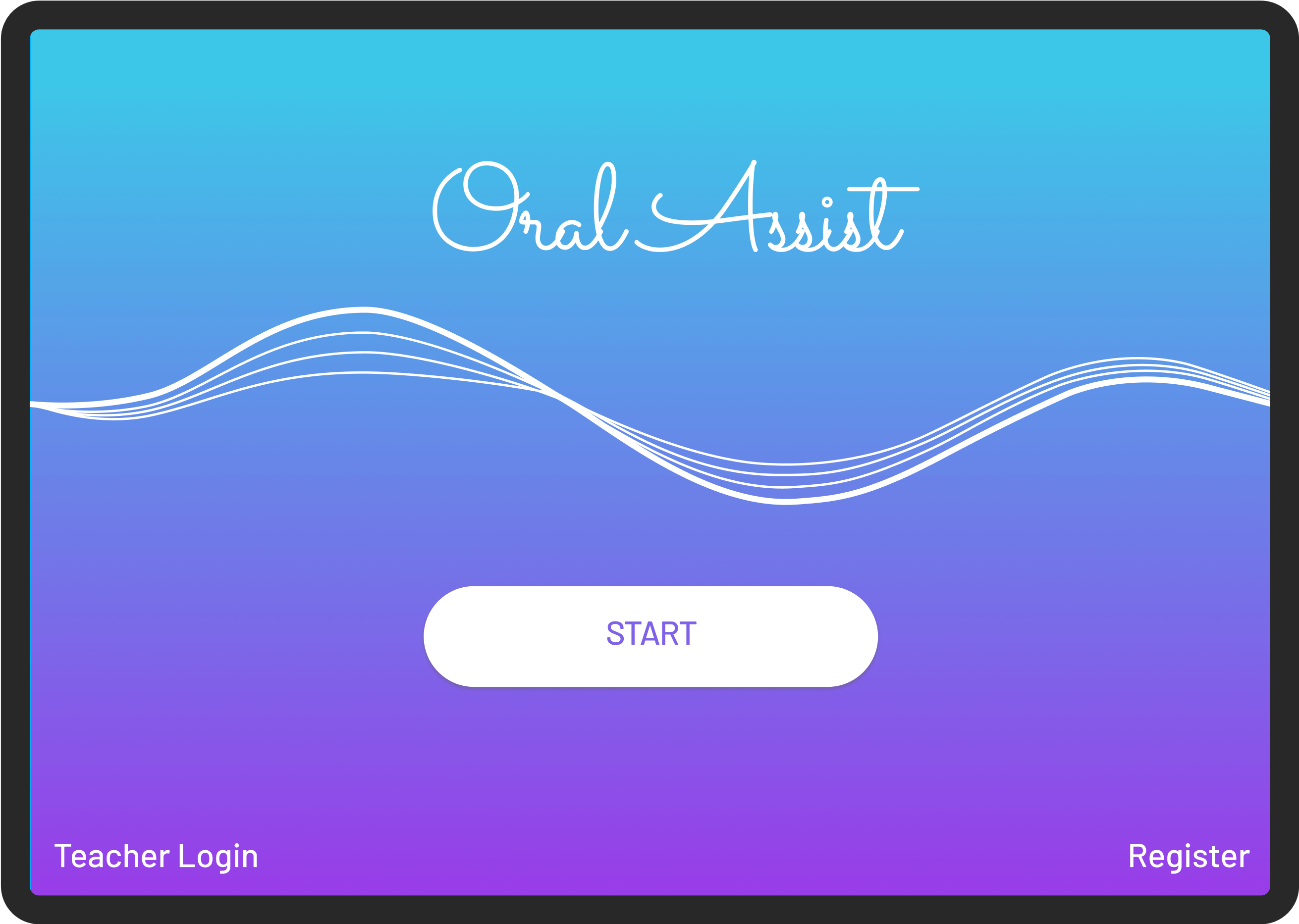
With that in consideration, we built a design system that incorporated bold colors, icons, and a user flow that made it extremely easy for the users to move from point A to point B with minimal instructions requirements.


Following an agile mode of development, we built a system that combined multiple features of a reading-difficulty-focused edTech platform. The modus operandi was clear - make learning accessible by easing the process of reading assignments, tests, and textual, visual content.









The application delivered significant benefits to the population it was targeting and received academic recognition around the world for its innovation in the special-needs space. Simublade was invested in the project, going above and beyond to ensure they delivered on time and within budget. - Oral Assist Team





The journey starts here. We're excited
to meet you.